
キリンだ(@kirinkaji)。
最近、ブログのテーマ変えたんだ。
Cocoonてのに。
このテーマとにかく爆速!
さらに、今までSimplicity2使ってたんだがちょこちょこ編集したいところが全て最初から調整されてる。
無料でこんなテーマがあるなんて信じられない。
作者のひらいわさま。神様です。愛してます。
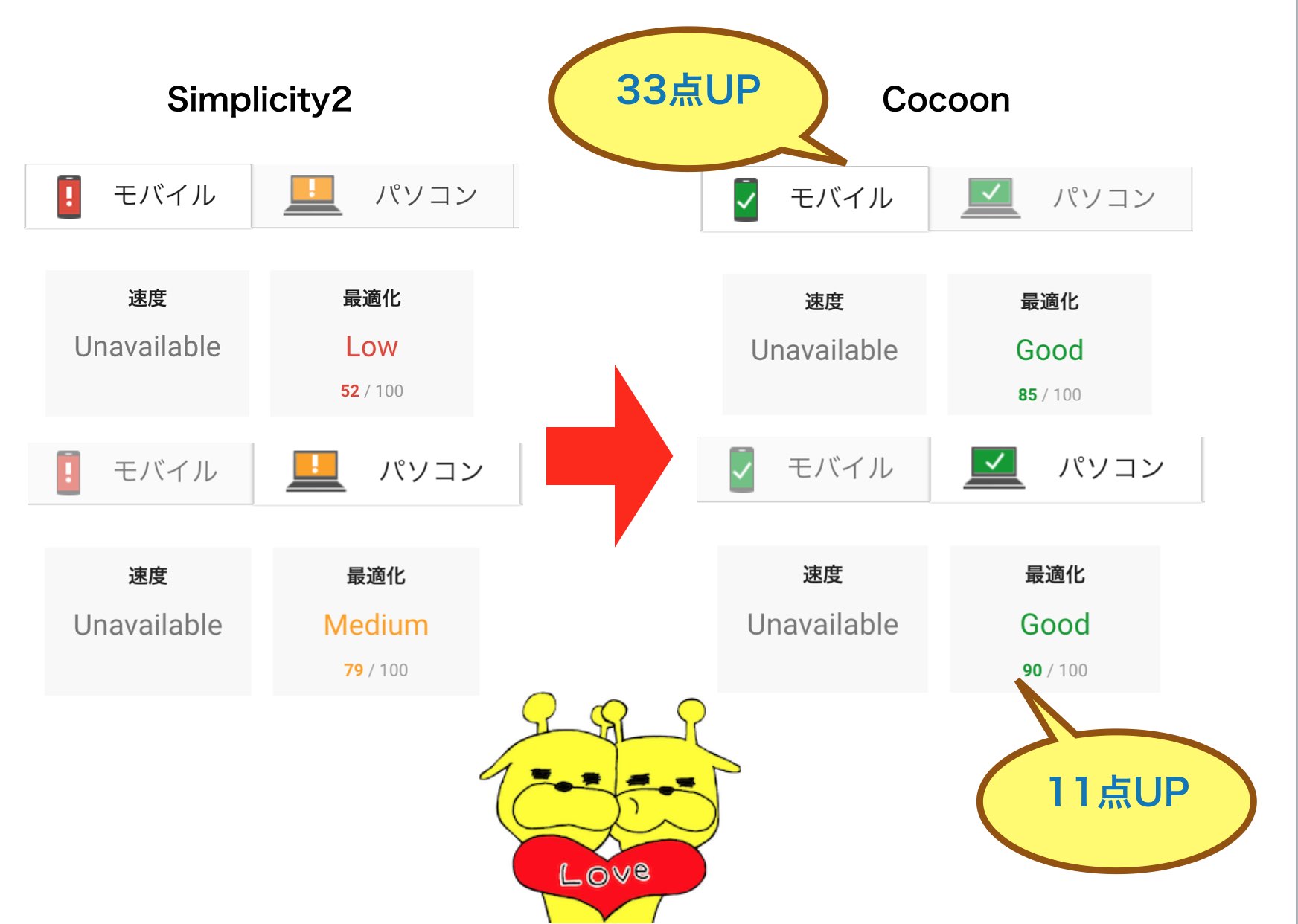
PageSpeed Insightsで緑(GOOOOOD)になった!

ね、爆速だ。
Googleのサイトのスピードをチェックするやつがあるんだけど、
こいつがで点数がいいほど良好なサイトと判断されて有利になる。
俺も、なるべく軽くできるようにと色々やってたんだけど、全然だめだった。
それなのに、Cocoonに変えただけでLowからGoodだぜ!
凄すぎる…
なんでこんな素晴らしいテーマが無料で配布できるんだ。
寝ログのひらいわさん(テーマ作成者の方)….ありがとうございます。
あったらいいなが最初からついてる!!!
- アイキャッチ常にカテゴリー表示
- さらに、その色分け
- 大きめのアイキャッチ
- アドセンスの調整(めっちゃ簡単に色々変更できるようになってる)
- AMP対応(Simplicity2も対応してるけど)
- Cssの知識がなくてもカスタムが簡単にできる!!!!
- 日にちが右下にある。(これマジでやりたかった!)
- アピールエリア(ヘッダー下に置けるやつ)
- 2、3カラムとか簡単にいじれる
- 目次最初から搭載(プラグイン不要!)
- おしゃれな補足情報ボックス
などなど、
ちょっと考えただけでもこれだけ出てくる。
マジでやばいよこれ…もう有料テーマとか売れなくなるレベル!
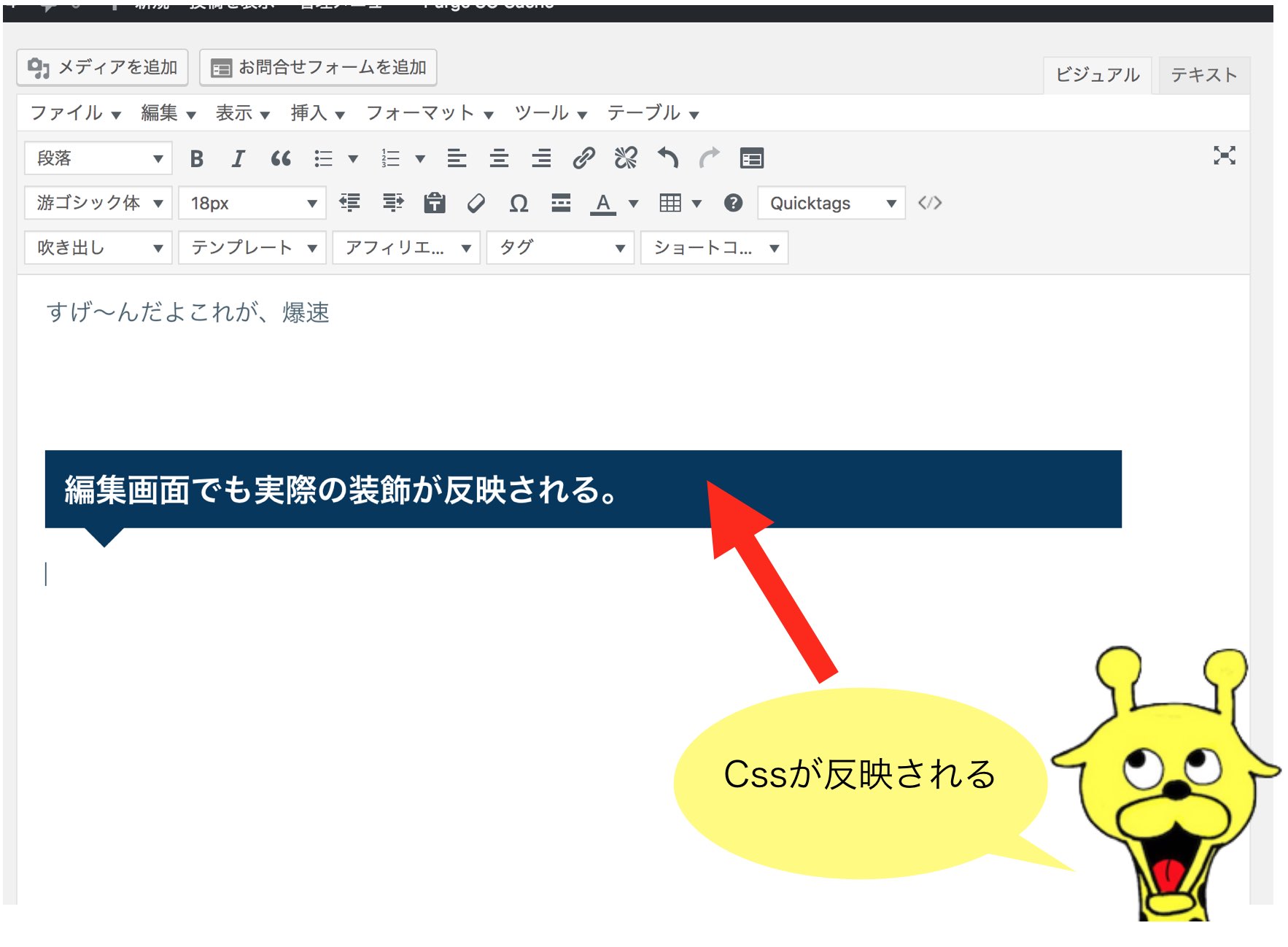
編集画面でも実際の装飾が反映される。

Cssが反映されてるからすげー嬉しい。
Simplicity2の時は反映されなかったんだよなぁ〜
※バージョンあげたら反映されてんのかも知んないけど
プレビューしないでも実際のイメージが確認できるってやっぱり便利だ。
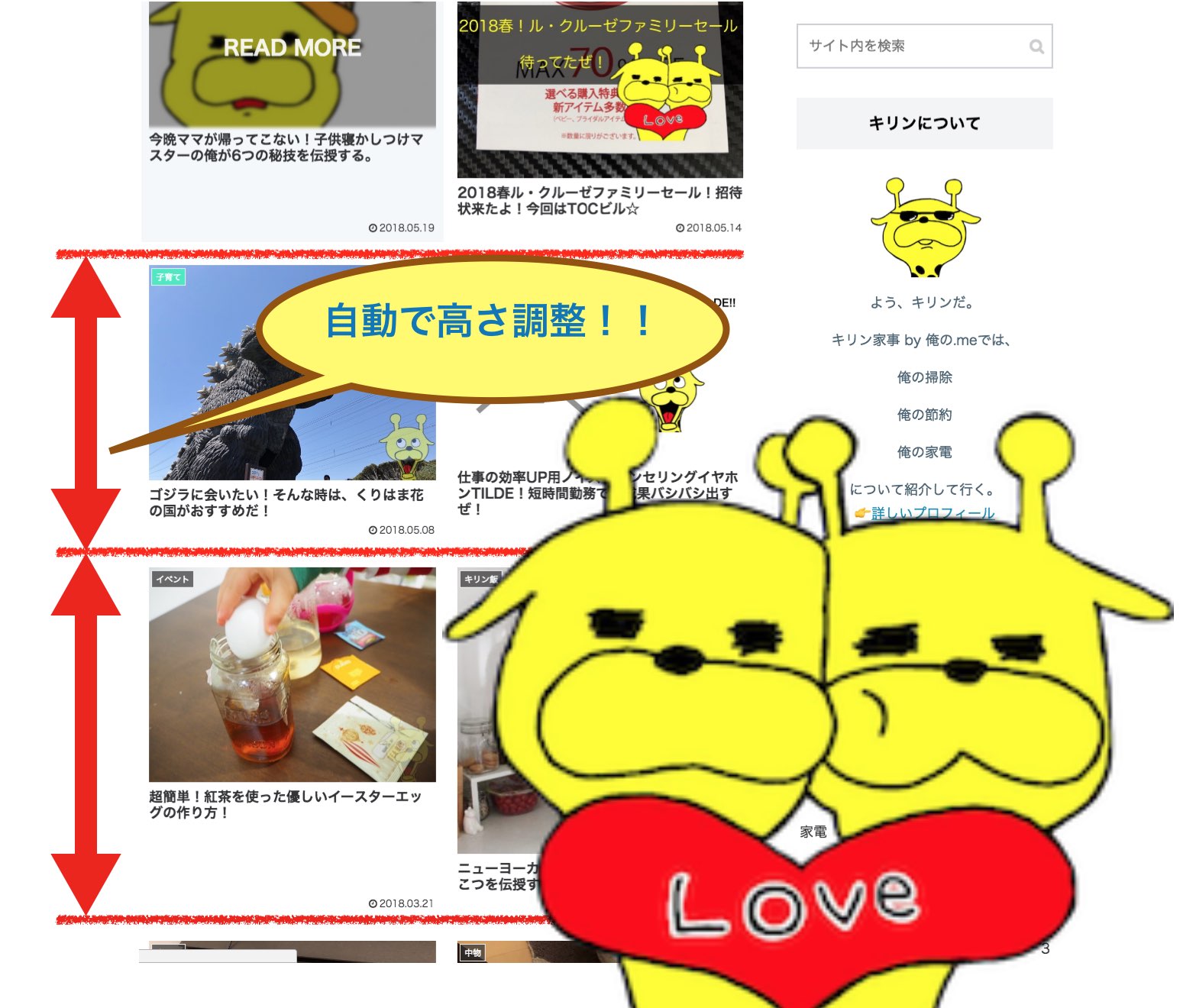
記事一覧画面で2列表示にしてもずれない!!!

Simplicityで一生懸命、この高さが調整されるように頑張ってたけど
なんも特に変えないでも、2列表示が綺麗にできる!!!
Simplicity2の時は必死に調整してたのに、こんなサクッとできちゃうの。
しかもアイキャッチもかなり大きめの配置でめっちゃ好み。
ReadMore&フェードインがかかってるのは下記の記事のコードを使わせて頂いた。
記事:WordPressテーマ「Cocoon」カスタマイズ攻略!CSSコピペでおしゃれに!
(リンク失礼致します)
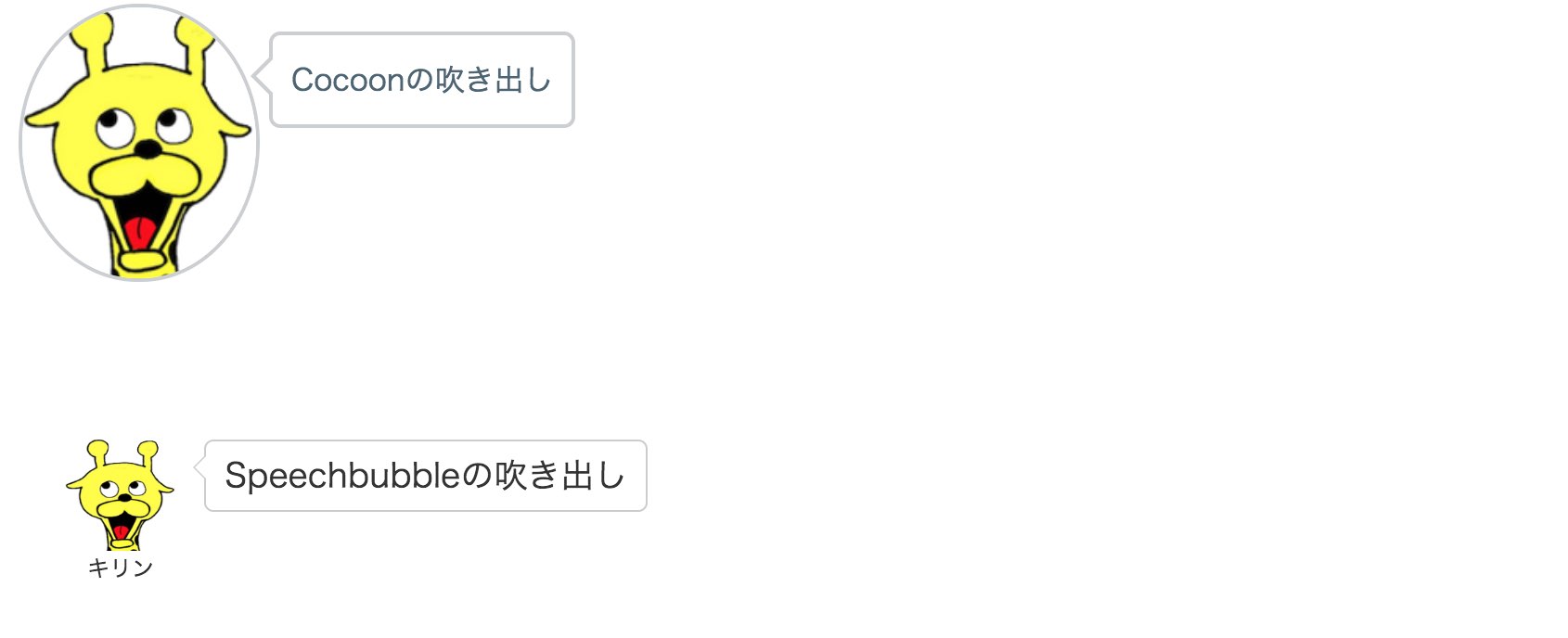
吹き出しが見やすくなってる

ほらね。
ね、Cocoonの方がかなり見やすくない??
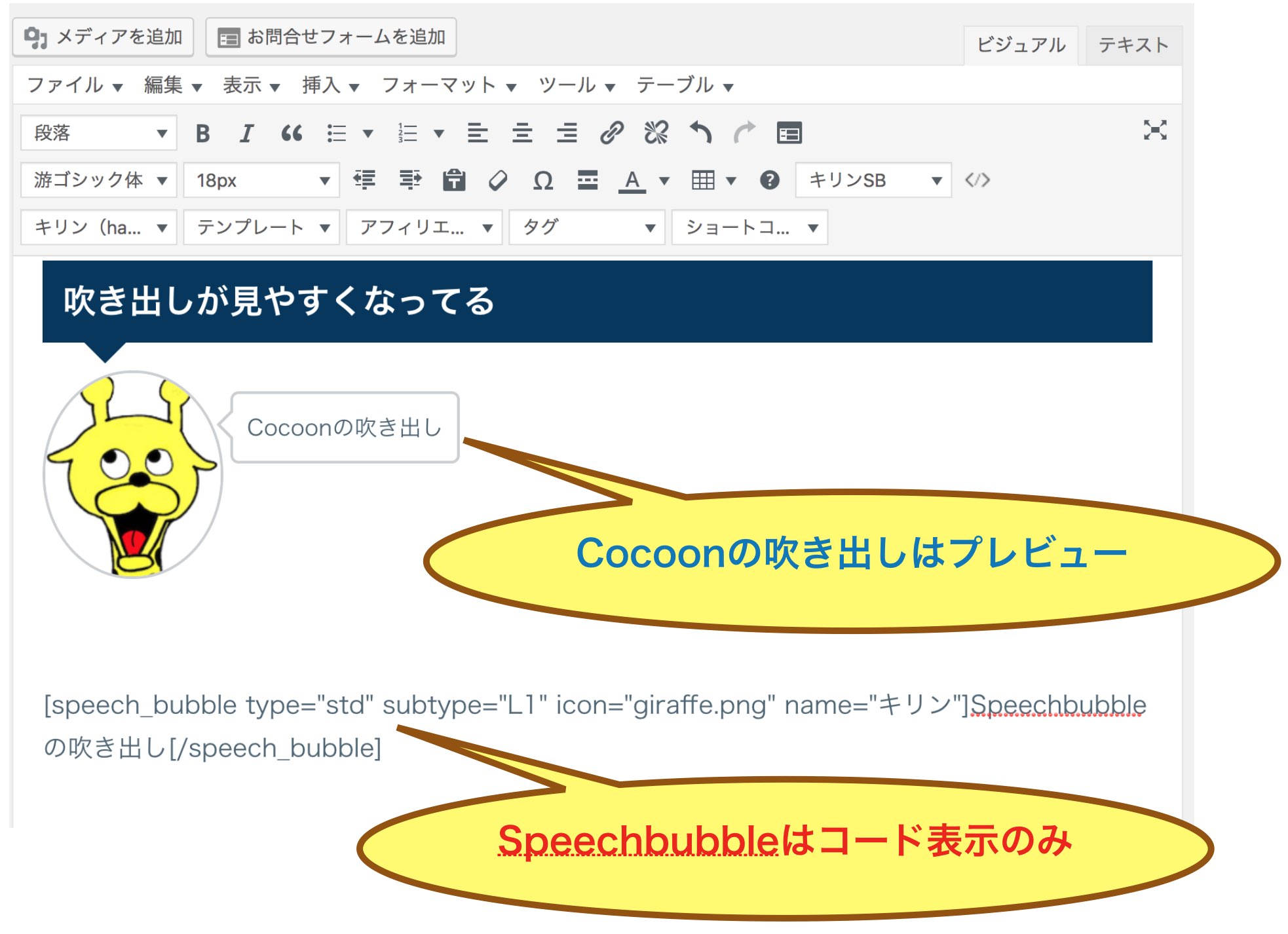
しかも編集時もこんな感じで
Cocoonだとプレビューされてしまう。
俺的には、100倍Cocoonの方が好きだ!
愛してる。

デフォルトのサイズがちょっと小さめだったのでこちらの記事を参考にさせて頂いた。
参考記事:Cocoon:吹き出しの長さをセリフに合わせ、キャラも少し大きくする方法
(リンク失礼致します)
SimplicityからCocoonに変更時にやったこと

とにかく使いやすいCocoonは使いやすいが、色々やっとかなきゃいけないこともあった。
その一例をざくっとあげておく。
一番はじめに入れてた写真を消した

アイキャッチ画像が自動的に本文トップに表示されるようになってた。
なので、全部いっちゃんトップの写真を全部削除してった。
地味に大変。でも記事も見直せたし結果オーライだ。
SimplicityでBootstrap風メッセージを使ってた人は注意が必要
こんなやつ
コードが若干変わってる。
<p class="sp-danger">.sp-dangerクラスを使用</p>
sp-のところが省略されてる。
これ利用してたから、修正がちょっと面倒だった。
Search Regexってプラグインとか使って一気に変換するのもてだったんだけど。
ミスったらやだな。
ってことでチキった。
全部手動で変更した。
Simplicityの文章装飾スタイルを多用してたあなたは、ちゃんと反映されてるかしっかりチェックしといた方がいいぞ。
参考:Simplicityの基本的な文章装飾スタイルを使う方法まとめ
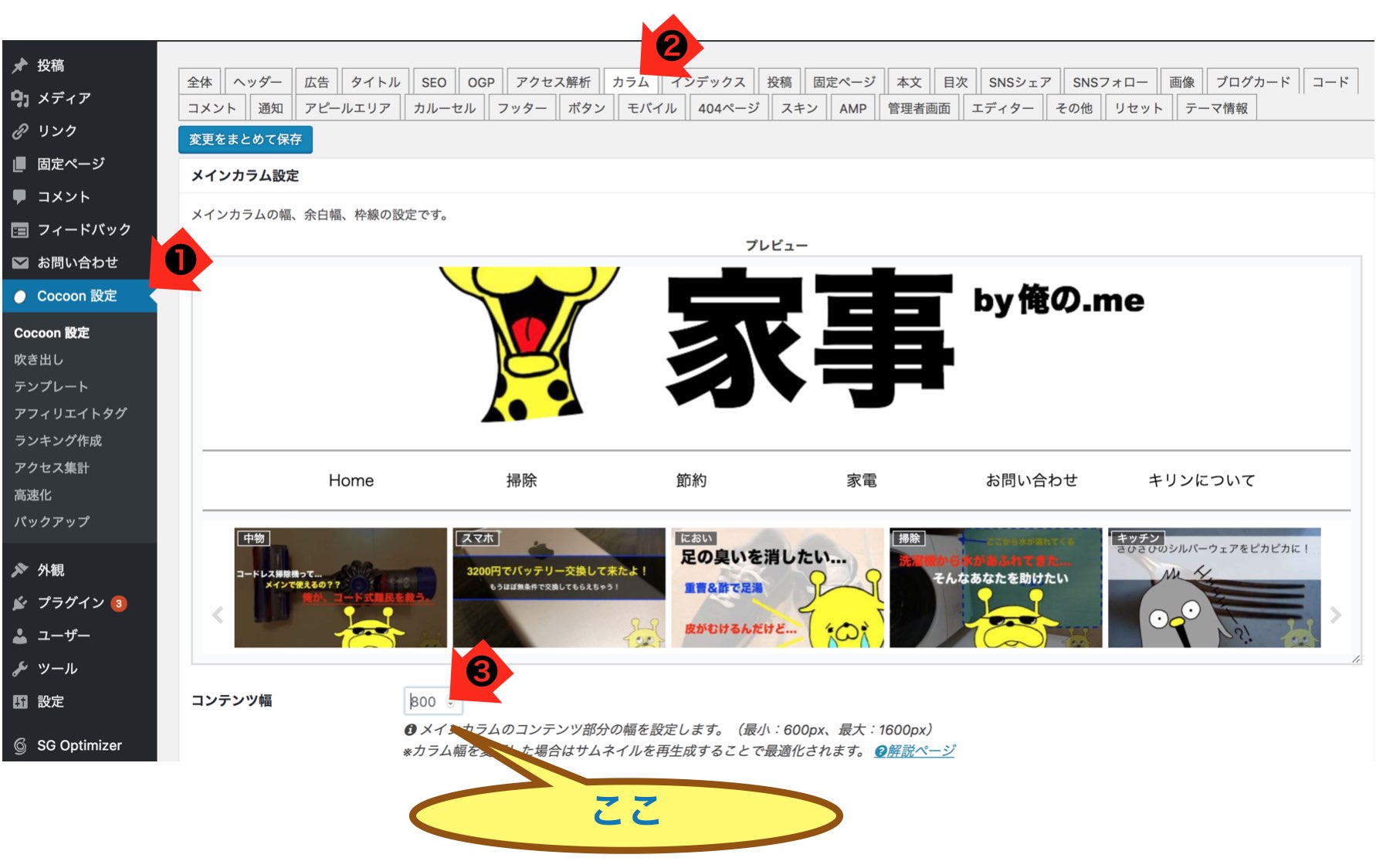
記事が幅広になった800px、Simplicityの幅に合わせたかったらここをいじってくれ

幅が広くなって超見やすい!
だが、Simplicityの記事幅に合わせていたあなたは幅がずれてしまう。
そんな時は、ここで記事幅の変更をしてやってくれ。
- Cocoon設定
- カラム
- コンテンツ幅👈ここの幅を調整(Simplicity2: 680px)

でも、800px(Cocoonのデフォルト幅)の方がインパクトがあっていいと思う。
俺は、画像を全部調整していく予定だ。
カラム幅がちょっと広がるだけでこんなにもインパクトが変わるなんて思いもしなかったぜ!
あなたがもしSimplicity2を使ってるなら思い切って乗り換えることを強くおすすめする。
もう、事件だ!ってくらいに驚きのテーマだ。
テーマ変えるのは面倒だけど、気になってるあなた。
こいつは乗り換えて後悔しないとぞ!やっちまえ
そんじゃ、快適Cocoon lifeを楽しんでくれ。

ばい
<こっからは自分メモ>

誰かの役にもたつかも知んないからのっけとくのだ!
- TinyMCE Advancedのプラグインがインストールされてると<スタイル>の表示が消える。👉Simplicityの時からなんで表示されないのか疑問に思ってたらここで紹介されてた。




Comment